What is “design for trust”? I’d heard this phrase at enough design and design thinking conferences, and all over design and innovation blogs, but the more I read, the less the phrase seemed to mean. I really wanted this to be more than a buzzword! So I started to comb through what people were saying on the internet, hoping that I’d find something I could both use and believe in.
My starting point was design for trust’s big break in 2016. 2016 was when Joe Gebbia, one of the founders of Airbnb, gave a TED talk entitled “Design for Trust,” neatly staking a claim to the phrase. Gebbia describes how Airbnb uses design to make people overcome their inhibitions to let strangers stay in their homes. As an exercise, Gebbia asks people to unlock their phones and hand them to the people next to them. “That tiny sense of panic you feel right now is exactly how hosts feel the first time they open their home,” he says, to a laughing audience.
 Image: TED.com
Image: TED.com
In order for Airbnb to work, Gebbia needed people to become comfortable doing something that previously made them uncomfortable. You can see why his definition of “design for trust” had instant appeal. If designers can make people do stuff they otherwise wouldn’t want to do, to disclose information normally kept private, that provides all kinds of value to a company. Framed this way, “designing for trust” is just a benevolent-sounding mask for using design to market, upsell, and manipulate. Is this really all that “design for trust” means – convincing people to take actions they’d rather not?
Well. That’s depressing. We can, and need to, do better. So I combed the internet for writing about design and trust, as well as shooting some videos on the topic with my colleague Eileen Wagner (thanks to Adobe and IxDD 2019 for the support!). If you’ve also been wondering what else “design for trust” can mean, join me on my journey through countless design blogs, stopping by business and CS academia, and ending up (as we often do) at human-centered design. Let’s go!

One note before we dive in: I’m oversimplifying greatly by modeling trust as a two-party relationship, an interaction between the product being designed and the person using it. In reality, we interact simultaneously with multiple products, tools, and services. Do you trust an article in your Facebook news feed enough to click on it? That requires asking whether you trust the person posting it, whether you trust the source of the article, and whether you trust Facebook. Oh, also – do you trust your internet connection? Do you trust your government? In order to investigate trust, let’s pretend briefly that only one of these relationships is active at a time.
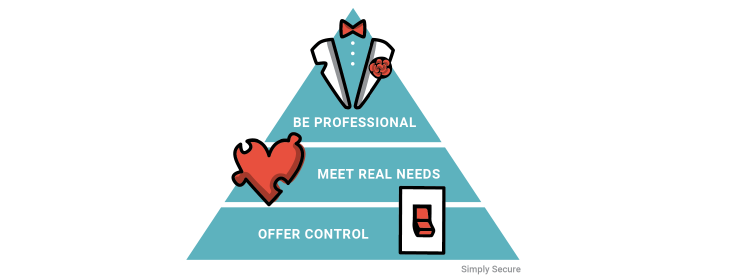
Be professional
You can’t nail a job interview unless you’ve brushed the dandruff off your shoulders and picked the spinach out of your teeth. That’s the message of 75% of the how-to articles I found about design and trust. You need to look like the kind of organization that has its act together. Only then will people fill out your form, pay you money, install your app.
The most prevalent theme in these articles is consistency and attention to detail. They recommend using a style guide or a design system: consistent colors, consistent visual language, consistent naming, consistent corner radius on every last button. They tell you to make sure that users have an impression of care and quality, and yes, it’s incumbent on design, especially visual and UI design, to manage that first impression.
They have a good point. A company that doesn’t use matching fonts in its marketing emails seems like a company that isn’t paying attention to other things. They might bill inaccurately. Their product might not be updated. It might crash. It might break other tools people have installed. This might not be fair, but it’s true: you need to keep your visual design looking consistent and updated, otherwise your product seems like a possible threat.
It’s not just visual design. Make sure your links aren’t broken (the digital version of food stuck in your teeth!). Don’t prominently feature reviews in your product descriptions when none of your products actually have any reviews. “From print ad, to in-store experience, to mobile, Target looks and feels like Target, which provides a strong sense of consistency and trust,” says this article from NerdWallet.
So yes, most of what the internet calls “design for trust” is basically charm school for tech products. They don’t mention being worthy of the trust you’re trying to earn. Not only is this a shady way to operate, but it shows a superficial understanding of how trust works, as we’re about to see.
Tools you’ll need: consistent branding; design systems; voice and tone guide. Get started with the advice and articles in Figma’s Design Systems magazine.
Meet real needs
Earning trust isn’t a one-time event. It’s intuitively obvious: anything we call “trust” comes from accumulated interactions, not just a first impression. Let’s dive in to the literature: what else goes into trust, besides that initial gut-check?
For a long time, researchers had studied trust by looking at the phenomena that surround it – like knowing that the sun is out by seeing light and shadow through the window curtains, they measured trust with experiments around interpersonal risk-taking. Mayer et al., in their 1995 paper “An Integrative Model of Organizational Trust,” wanted to describe how trust actually works between two people. They also didn’t like the fact that a lot of models of trust ignored that trustworthiness is personal and situational. Yes, some people are overall more trustworthy than others, but that’s a result of many individual interactions that build or destroy trust. Trust is dynamic and reinforces itself; it’s not a setting you can turn on and forget about.
Though trust is contextual and relational, agreeing on some broad features of trust helps us understand it. Mayer proposes a model of trustworthiness that hinges on three factors in any interaction:
- Ability – is the other party capable of doing what they say they’ll do?
- Integrity – is the other party going to do what they say they’ll do?
- Benevolence – do they have your interests in mind?
Consistent, professional design is a reasonably good indicator for the first factor, ability. A modern-looking website that doesn’t crash feels like a reflection of a capable organization.
The most straightforward way to incorporate the second factor, integrity, in a design is to illustrate results. That might mean showcasing and encouraging user reviews, showing the results or products in action, or offering a freebie or guarantee as collateral. (No, a promise from you, no matter how sincere, doesn’t really help here. Spare me your pictures of locks and shields. Show, don’t tell.)
The third factor, benevolence, seems simple but is actually the most complex to design for. Figuring out what people really want and need is a field unto itself; design researchers are trained in using ethnographic techniques to figure out what people’s needs actually are, and what features and products would actually address them. It’s not enough to offer a product or service at a low price. People value less tangible qualities like convenience, flexibility, emotional connection, and security. This explains why somebody might well pay for Amazon Prime even if they have figured out that the cost of the Prime membership is more than they usually pay per year in normal shipping: they value a short turnaround between “place order” and a package on their doorstep.
So here, “designing for trust” means offering what people actually need and value. It might be something that doesn’t seem related to, or even conflicts with, your business model. I like, but don’t particularly trust, my gym, because they make it very difficult to cancel my membership. And I would trust the workplace messaging platform Slack a lot more if I were able to report harassment.
Academics who study website credibility have taken this model up as well, and practitioners have found that it applies in real-world use cases. A study of a mockup of California health exchange websites found that the version that featured price prominently was rated by users as the most trustworthy. If price was buried, users felt the website was trying to bury the most important piece of information. Put another way, it seemed like the website didn’t have their interests in mind.
Tools you’ll need: design ethnography, user research, personas, open-ended observations and interviews. Get started with the methods in IDEO’s Design Kit.
Offer control
Even the best design research won’t uncover people’s every need. People know themselves and their situations better than you, the designer, will ever know them. So how can you communicate this in your designs?
The final key to designing for trust is to think about where you can give people control. Flexibility in their settings. Choices about their workflow. Options around their personal data. The last thing you want is for them to feel like part of a funnel, or to realize that you’re using so-called “dark patterns” (I prefer the term “manipulative patterns”) to tug them through a product. What’s the opposite of a manipulative pattern? The last parts of Nathan Kinch’s long but well-thought-out essay on data trust shows some interface patterns that give people choice, control, and agency.
Of course, you’re already imagining the alternative: too many choices, confusion, overcomplexity. This is a very real problem: [Eileen Wagner and I gave a presentation recently](link to noscript) about our redesign of a complex content-blocking browser extension, a situation where we deeply cared about user control, but needed to reduce options; we learned from our research that even die-hard experts were scratching their heads. The answer, though, wasn’t to remove options. Instead, we burned through piles of post-its trying to figure out how to preserve choice and complexity without sacrificing usability. It is possible (here’s our case study), and we designers need to be up for the challenge.
A journey map is a common tool that designers use to help visualize how people experience a product or platform. Most journey maps are linear and emphasize the “happy path”. Designing for control means thinking through some less ideal, less typical journeys and giving these side roads some love. You might ask:
- Do people really need to provide all the information you ask for? Are you clear about what they do and don’t need to provide, and why that is?
- Do people need to do every one of your ideal steps?
- Can any of your content be skipped or repeated?
- Where do you ask for blanket, product-wide permissions? Is it possible and easy for people drill down into those permissions and give more granular answers?
- Does part of your product look like machine-learning or algorithmic “magic”? If so, can you give people a peek into how it works? Even better, can you let them tweak the way the “magic” works?
- Can you imagine anybody being put at risk by using your tool? Can you give them an option that eliminates that risk?
Tools you’ll need: journey maps, flowcharts, threat modeling. Get started with the methods in SRI’s Design for Trust toolkit.
By the time you’re thinking about how to meet people’s needs, and how to offer people control and agency, you’ve come far beyond what Joe Gebbia had in mind in his TED talk. Not only are you designing something people will trust, you’re designing something worthy of their trust.
So stop thinking of trust as a party you’re trying to crash. Don’t settle for “trustwashing” your designs with smooth branding and empty promises. And start really designing for trust.