
A Dev’s Guide To Design In Open Source Software
You can find all of the Adoptable resources we created on the open repository or on the microsite.
In 2022, Superbloom partnered with Internews and Okthanks to create resources that help open OSS teams understand how design processes and activities improve the usability of open source tools. We called this work ‘Adoptable’, and throughout the process, we shared and tracked our work progress on an open and contributable repository, and published the resources to an OS microsite. Below, we outline some core thematic insights and needs that came out of the research and briefly introduce the five resources.
Understanding The Challenge
Across various types of open source software, design is regularly misunderstood and under utilized. The challenges in doing design in open source software (OSS) typically center around OSS’s systemic production and cultural issues which all impact how design is perceived and respected. OSS teams are often stuck in the ‘design is visuals’ paradigm where those in software development view design as the pixels, the graphics, and user interfaces and less the ways in which tools function according to or failing a user’s expectations and needs.
There is a misunderstanding of what design is and what it can do, of how and when design is done as part of a life cycle of a product, and of what tools designers may use. These complex problems cannot simply be solved by forcing design to be part of open source software tool development.
In response to this challenge, we decided to make the process of design more accessible and visible by documenting tangible, actionable ways of interacting with users with the goal of unlocking the value of design. But first, in order to make open source software better across broad types of users, the Adoptable team sought to understand how design can be made accessible to open source software developers.
Unpacking Devs’ Design Perceptions And Practices

To create relevant resources, we needed to understand the most salient issues within OSS developer communities regarding design perceptions and practice. We interviewed seven people who were part of security and privacy-focused OSS tool teams to understand:
- What are the biggest gaps of design knowledge?
- What are the biggest opportunities for introducing design methods?
- What would be most useful to projects right now?
This research generated many key insights to inform resource development. These insights were grounded in some core themes we identified:
Perceived Practical Barriers
- Design is perceived as ’expensive’ – design and designers cost a lot. When unpacking this idea, we found that design is a less ‘understandable and visible’ aspect of software creation and development. Especially the ‘invisible’ design work, such as user research, UX insights, facilitation, and capacity building, is not often viewed as an ‘output’ and therefore a ‘waste of money’. Visual design is much easier to see and therefore more valued. Without user research, it is harder to create the visual design and the result is less user/human-centered.
- Design tooling is perceived as not easily fitting in the OSS developer’s toolbox. OSS developers shared that they couldn’t imagine easily integrating design processes and tools into their projects’ workflow. Most often this came down to a mention of designers ’not being on GitHub/GitLab’ (or similar code based repository locations). The key insight here was the need to invest time in building designers’ understanding of common OSS practices as well as building OSS tool teams’ understanding of design practices. Plan for onboarding and welcoming beyond expecting designers to ‘read the OSS manual’.
- OSS tool teams don’t know how to find designers aligned with their project needs. Though designers interested in OSS exist and there are communities for them to communicate, collaborate, and meet OSS teams, usually OSS tool teams feel they have to ‘go outside of their sphere of comfort’ to find and connect with designers. This is true for a wide variety of diversity and inclusion needs within OSS and best described with the phrase: ‘You won’t meet new kinds of people in your own house!
Working Across Disciplines
- Working collaboratively with developers as early as possible is a way to encourage successful design in OSS. For this collaboration to work, both designers and developers must invest time and effort in each others’ day-to-day processes to build trust. It’s important to remove as much constraint and tension within the collaborative relationship as possible. That means going beyond designing for ‘short time frames of development’ to ‘building trust and understanding widely within the OSS in order to design effectively for real users’.
- There are common differences in developers’ understanding of design. Therefore, not all designers will know what and how to deliver design to accommodate developers’ understanding. For example, some developers want high-fidelity prototypes based on a grid, while others are used to implementing with wireframes and a style guide. Best approaches are to grow common understandings of design terminology/practices, learn what to ask for, and ensure designers are set up for success.
Value And Urgency
- Volunteer designers in OSS are perceived as ’too slow’. Generally designers do their work outside of GitHub/GitLab and this can contribute to OSS tool teams not fully understanding how long ‘good’ design takes. Ensuring there is a plan for onboarding, mentoring and integration into the OSS tool helps with this.
- OSS tool teams have trouble seeing the value of design research compared to issues that feel ‘more pressing.’ In the early design research phases such as user testing, usability research and synthesis, there is an upfront investment in helping designers ‘upskill’ and make the most of the community of users. This is important because user/human insights allow an OSS tool to achieve a new level of maturity beyond the ‘itch to scratch’ implementation process. Yet, this upfront work can be frustrating when there is already a backlog of identified issues in need of developer attention. Placing focus on user research helps the team identify the high-impact problems and this goes a long way to helping design and development in OSS tools work together.
Special considerations:
- High risk users and human rights centered design for sensitive/safety OSS tools is a complex topic with detailed and careful considerations and needs. Open practices and design methods don’t always work well with high risk users OSS tools. This needs to be addressed by designers and the wider team to establish guidelines before jumping into the work.
Designing Friendly Yet Boundary-pushing Resources
After metabolizing what we heard from OSS developers, the urgency for action came together around four key needs:
- Addressing design misconceptions by considering frequently asked questions and tensions in user testing.
- Promoting collaboration by guiding OSS tool teams to better understand user testing and practice these skills alongside designers.
- Focusing on the user via working together in a synthesis process with real user testing insights to converge on core user problems/needs.
- Hearing a variety of voices by asking the OSS community how they collaborate on complex OSS tools.
From these needs, we explored many directions for resources that addressed these thematic gaps. We thought about ways to integrate this work within the OSS community more broadly, to contextualize and occupy the space that design needs in order to become more culturally accepted. In that spirit, we created actionable resources for use, and we embedded ourselves into community spaces to socialize them.

Resource #1: User Testing Can Be Fun: An FAQ - Interactive Guide
Play the guide here - See the repository here
This resource, built in Twine using Sugarcube (OSS tools) is a click/tappable guide with conversational, interactive elements. To avoid another ‘pdf document’ or ‘step based list guide’ that are text based and labor intensive to read/consume we wanted to make our introduction guide to user testing for devs more fun and engaging.

Resource #2: User Testing Can Be Fun: An FAQ - Poster
A poster that can be printed and stuck on the walls of an office or home. The poster has condensed information and advice for those new to user testing in software. The poster has three different visual versions from ink intensive to ink light for those printing at home and wanting to save printer ink.
Resource #3: A Dev’s Guide To User Testing
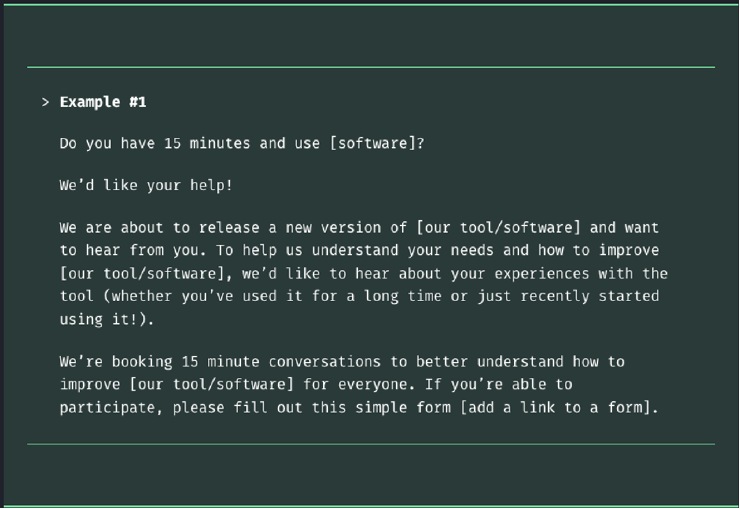
When speaking with developers we heard that user testing and usability testing is largely a mystery to the average developer. Many will have heard of the terms and often are enthusiastic about the opportunities and improvements that user testing and usability testing can give their OSS tools, but when it comes to trying to kick off the process by themselves they’re unsure where to start and what’s sustainable for a team without a designer on staff or a volunteer contributor. We created a series of written documents with copy-paste example templates for recruiting users, scripting testing sessions and gathering data, all kept on our micro site here: https://sprblm.github.io/devs-guide-to/a-dev-guide-to-usertesting/

Resource #4: Synthesis For Open-source
When we spoke with the OSS tool teams about how to perform user tests and usability tests, they asked us ‘what’s next?’ with the wealth of data it had collected. We began to realise that the process of understanding and synthesizing user information was a skill and process OSS devs had not previously experienced. There are many techniques and methods that can be utilized for synthesis of data but we focussed on a method that is collaborative and builds consensus between team members.
https://sprblm.github.io/devs-guide-to/synthesis-for-open-source/

Resource #5: Developer And Designer Collaboration In Open Source
Continuing the logical progression of skills and processes from user/usability testing to synthesis we continued by fielding questions from the OSS tools teams about how to consistently collaborate between developers and designers in the OSS space. We have processes and preferences at Superbloom but all OSS tools are different and therefore collaboration can look different and need to be different for teams dependant on their circumstances. So instead of providing a single explanation of collaboration we invited other designers, developers and product managers working on security and privacy OSS to discuss collaboration with us.
You can find the episode recording here: https://sosdesign.sustainoss.org/18 and the transcript of the episode here: https://github.com/simplysecure/designer-developer-collaboration-in-OSS/blob/main/In-conversation-with-designers-and-developers-in-OSS-for-SOS-podcast.md
Community Activities And Events
As well as crafting and providing resources, the Adoptable team wanted to make sure that we didn’t assume that such resources would be discoverable by default by OSS tool teams. With the overwhelming amount of advice and support across the internet on how to ‘do design’ without the context being OSS, security or privacy focussed, we made sure that our approach to communicating and socializing or resources was rooted in an understanding, appreciation and respect for the OSS and security tool space. We went to the spaces that our community were already in, intentionally invited people into practical sessions as well as instructive sessions and made sure our resources exist in developer and OSS tool team friendly formats, and used OSS technology wherever possible.

- IMakeFOSS Twitter takeover
For our first community activity we spoke with the folks that run the IMakeFOSS Twitter account. We spent five days tweeting from the account as the Adoptable project focused on the content created for ‘user testing can be fun’.
You can see the tweets archived here: https://imakefoss.org/tweets/eriolandkelsey/ and an interview with the Adoptable team here: https://imakefoss.org/curators/eriolfoxandkelseysmith/
- Developer and designer collaboration in open source podcast episode
We did a podcast to discuss collaboration between developers and designers, which was created with OSS security and privacy tools community members with the aim to provoke discussion and dialogue about methods of collaboration across the OSS tool space.
You can find the episode recording here: https://sosdesign.sustainoss.org/18 and the transcript of the episode here: https://github.com/simplysecure/designer-developer-collaboration-in-OSS/blob/main/In-conversation-with-designers-and-developers-in-OSS-for-SOS-podcast.md
- A dev’s guide to synthesis; a Simply Secure hosted workshop
We invited specific developers from two OSS tool teams who we interviewed initially to participate in a mock synthesis session with sample data that we’d gathered from a previous project. We often find that if we use live data from OSS tool teams projects then often the data can become the focus, as opposed to the synthesis methods. We spent three hours with these two tool teams taking them through a synthesis process and practicing how to manage data across user testing and user research.
Check out the explainer for the private workshop: https://sprblm.github.io/devs-guide-to/posts/synthesis-for-open-source-workshop/
- A dev’s guide to synthesis at FOSDEM 2022 for the Open Source Design devroom.
After the private workshop we wanted to speak more widely about what we’d done, learned and shared with the OSS tool team members but retain their anonymity. We had a 20 minute talk to cover the key elements of our synthesis resource and the private workshop at FOSDEM.
Check out the talk at FOSDEM that we did about this resource and process: https://sprblm.github.io/devs-guide-to/posts/synthesis-for-open-source-at-fosdem22/
- A dev’s guide… at MozFest 2022
Our two penultimate community activities were talk slots at two different conferences that serve the OSS, internet freedom and privacy and security OSS community. At both these events we spoke generally about the resources we created for the Adoptable project and spoke with developers and other OSS community members about doing design in OSS privacy and security tools. We found plenty of excitement and enthusiasm for these resources and requests for active workshops in following years’ conferences.
Check out the talk at MozFest here: https://sprblm.github.io/devs-guide-to/posts/usable-resources-at-mozfest22/
Check out the FOSSASIA talk here: https://youtu.be/75dAcDSRrC8?list=PLzZVLecTsGpIV6Rb7C9Y3ALatqxIg2wAM&t=28666
- Getting comfortable with user testing through role play at the UXForum 2022
The last community activity we did was an active session where we invited people to role play a user testing session. One person performed the role of interviewer/researcher and one played the role of the user with a briefing sheet for their character background and details.
Check out the information here: https://sprblm.github.io/devs-guide-to/posts/getting-used-to-user-testing-at-the-uxforum/
And the role play worksheets here: https://drive.google.com/drive/u/1/folders/1wbSHjEhZVqzWMVkxZT_qTSP3RSuJkgxD
Looking Ahead
As we closed out the first phase of Adoptable, we continued as active participants in the OSS design community by making many of our resources, workshops and talks open repositories available on GitHub. We hope that people will contribute, fork and request additions or changes by opening an issue or commenting on our work.
By building these resources and continuing our engagements with OSS tool teams, we are ultimately helping to grow the ecosystem’s understanding of how design can help serve users. We plan to continue this work, encouraging the OSS community to shift towards a culture that is more welcoming to contributors – including designers – who bring different perspectives, backgrounds and methods to the table. You can see further exploration in our Usable Software Ecosystem Research (USER) project, investigating how design and usability are perceived and practiced within scientific and research OSS projects (see repo here)
Stay tuned, and be sure to check out Sustain OSS Design and Open Source Design for information, resources, gatherings, and more.
Credits
Project contributors: Superbloom, Internews, Okthanks, along with the projects we did research with: CDR Link, Circulo, SecureDrop, Tails, KeePassXC, Tella, Mailvelope.
With support from Internews, UXForum, FOSSASIA, FOSDEM’s Open Source Design Devroom, MozFest, Sustaining Open Source Design Design podcast (SOSD) and IMakeFOSS.
Lead image: under creative commons license.