Previously at Simply Secure, we’ve talked about the power of consistent visual design, how to use color schemes and logos, and what a good name can do for a project. All of these elements help make a tool trustworthy and easy to use. What we don’t usually say is that these elements make up what, in the for-profit world, is often called branding.
Why branding is a dirty word
“Branding” is a dirty word in open source for several reasons. We would like people to be able to make technically-informed, feature-centric decisions untainted by smooth advertising; most open-source teams would prefer their work to speak for itself. It would be counterproductive and in bad taste for an open-source project to appear to be competing against other projects—ideally, we don’t see similar tools as “the competition,” but as potential collaborators and partners. It’s easy to see why “branding” sounds like a manipulative side effect of capitalism that we’d prefer not to associate ourselves with.
However, if open-source teams can get beyond our instinctive dislike of the term “branding,” some of the goals and principles of branding are nonetheless quite relevant to us. Among other things, a strong brand can:
- make you seem professional and trustworthy enough to use
- help you be recognized across different platforms and devices
- communicate your principles and your ethical stance, both internally and externally
- help people find you in the first place, and help them recommend you to others
Here at Simply Secure, we use the word “identity” instead of “branding” when talking about open-source and nonprofit projects. This choice not only reflects the non-commercial nature of our approach, but also the fact that our goals aren’t the same as classical branding: we’re trying to clearly and accurately communicate the essence of a project, but we’re not trying to sell, convince, or manipulate.
The problem with “we need a logo”
When open-source projects approach designers, their request is often for a logo, a color scheme, an explainer illustration or diagram, or maybe a name or tagline. These are, after all, the elements that will be visible in the end product. Unfortunately, this work runs into several common pitfalls:
- Teams waste time in long discussions because they have no heuristics or basis for decision-making. Endless loops of “I like this, I don’t like this…” mean trying to deal with random, disconnected preferences instead of consensus based on agreed-upon principles.
- The designer doesn’t know where to start, so just makes educated guesses. The rest of the team doesn’t love the design work, but can’t really explain why.
- The designs don’t create a coherent look and feel, and the tool ends up looking as mismatched and patched-together as before (which doesn’t exactly enhance the project’s trustworthiness or visibility).
Laying the foundation for identity work can help any team avoid these problems. What’s more, identity work helps with so much more than visuals. How people perceive your project is also determined by the voice and tone that you adopt when interacting with people. Are you a serious project offering professional services, or are you a playful team engaging with people interested in your topic? Are you politically driven, or do you remain as impartial as possible? Getting answers to these questions will serve as the basis for making many future decisions, from how to organize your FAQ page to how to phrase an important alert.
Tails: a case study of open-source identity work
As a case study of how identity work can happen in open source, we’re going to dive into the work we recently did with Tails. Tails is an operating system that you can stick into any computer and boot from a USB stick. It’s a powerful tool for privacy, anonymity, and circumvention, so it needs to be understandable by activists, journalists, and other citizens who may not be experts in tech.
Tails approached Simply Secure to help create an accessible explanation of how Tails works. We quickly realized that, before we could fine-tune an explanation of Tails, we needed to understand the voice, tone, and visuals that would be appropriate for Tails’ audience. sajolida, who led and shepherded this project from the Tails side, framed the goals of the work by paraphrasing Mozilla’s questions about Firefox’s values:
Is this Tailsy? Is what we’re making a clear expression of what it means to be Tails? What will make it more Tails? What will we not do because it’s not true to Tails?
Starting an open discussion about these questions in an unstructured forum could take months, even years, with no endpoint in sight. We wanted actionable answers, so we opted for a highly collaborative yet structured process.
We began with a half-day identity and values workshop in August 2018, conducted onsite near Berlin with the entire core Tails team. The goal of the workshop was to align around Tails’ mission and values. We chose exercises that encouraged us to capture not just what Tails is as a technology, but who Tails is for and how Tails helps them. Here are a few of them:
- What, how, why. We asked everyone in the workshop to define what Tails does, how Tails does this, and why Tails does it.
- Values. We asked each member of the team to choose the top 4 words that, to them, described the essence of Tails. Is Tails serious? Modern? Accessible? Reliable? Complex? Versatile? We provided a list of words, but also encouraged everyone to come up with their own words.
- X but not Y. Most successful identities fall in the happy medium between two extremes. We asked team members to frame Tails as “X but not Y,” for example, “accessible but not playful” or “diverse but not fragmented.”
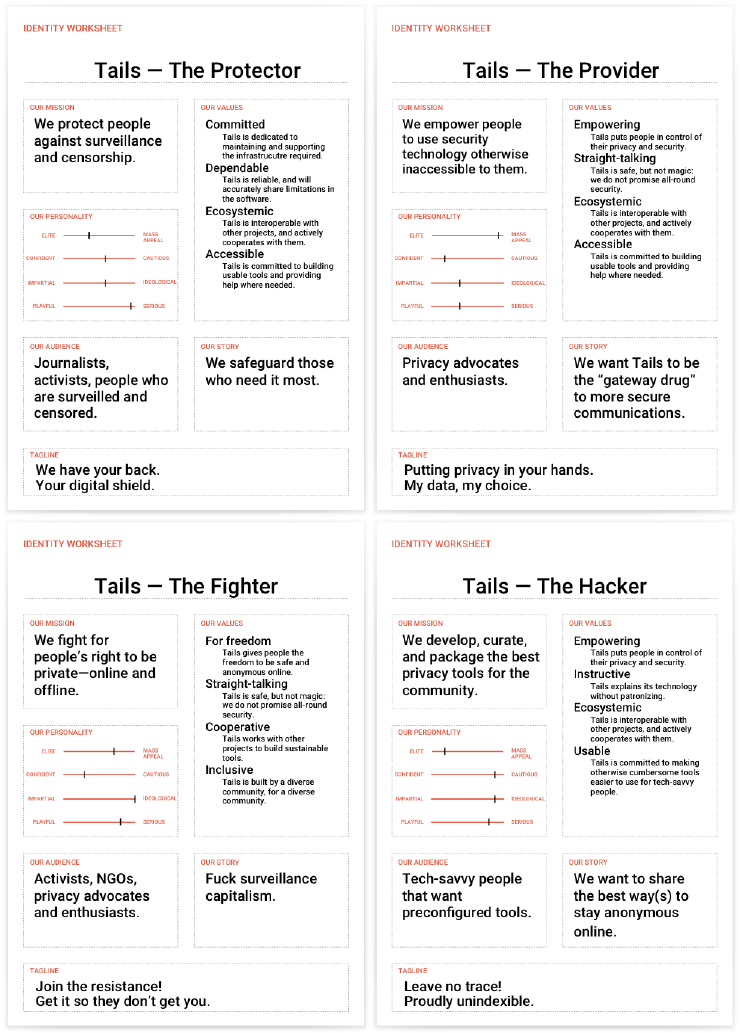
After the workshop, we collected all this input and translated it into 4 possible identities for Tails. They all capture different aspects of Tails, exaggerating these aspects somewhat in order to elicit strong feedback:

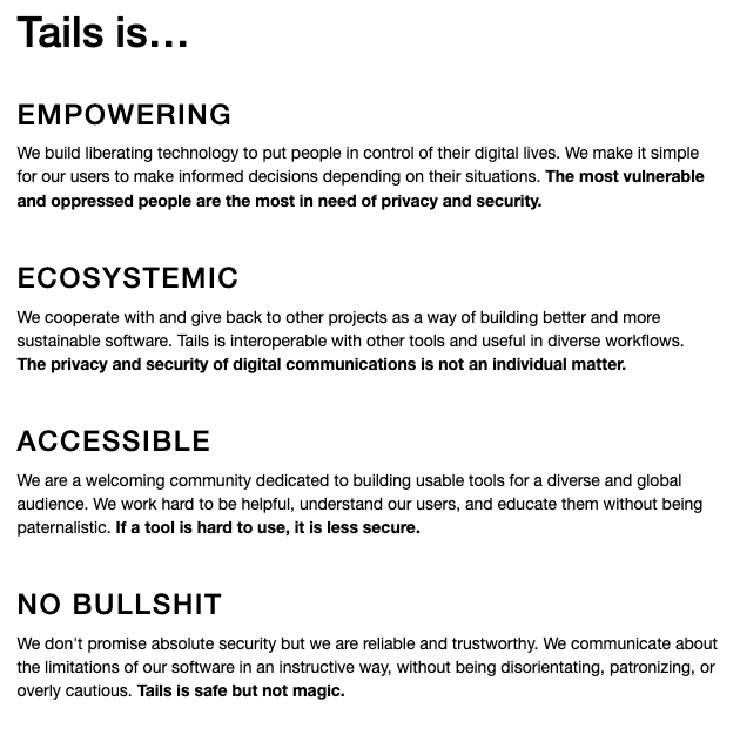
We posted these identities online and gathered feedback from the Tails community. Then we synthesized that feedback into a final draft, together with the core Tails team, and the end result was this mission and value statement for Tails:

See everything at https://tails.boum.org/contribute/mission/
This identity document serves as the basis for all design decisions related to Tails. “How do we explain Tails to people?” might previously have been difficult to answer, especially for a diverse and distributed core team. But now it’s much more straightforward to evaluate colors, layouts, illustrations, and writing, even for people who don’t have a lot of experience making decisions like these. Instead of a question of personal preference, it becomes a question of “does this fit Tails?” As sajolida puts it, identity work is the way to help other decisions move forward.
Want to try it yourself? Here’s our template for an identity worksheet.