Adding Support For Organization-wide PGP Keys To Mailvelope

- Mailvelope is a browser extension that makes it easy to use PGP encryption, whether you use Gmail, Outlook, or many other email providers.
- With the support of UXFund, Simply Secure worked with Mailvelope to support users who want to use an organization-wide PGP key to send an encrypted email.
- Kelsey Smith and Thomas Oberndörfer had a conversation in 2022, reflecting on the technical problem and the design process.
In 2021, UXFund supported Mailvelope to partner with Simply Secure on a series of design challenges to improve the browser extension’s usability. Mailvelope’s mission is to make PGP encryption easy to use. This challenge revolved around a new feature for sending an email that is encrypted with a key that the recipient shares with other people in their organization. On technically-challenging problems like this one, how do developers and designers collaborate? The designer on the project, Kelsey Smith, spoke with Thomas Oberndörfer, founder and lead developer of Mailvelope, to reflect on their collaborative experience.
This conversation was recorded on January 27, 2022. It has been edited for clarity.
Kelsey Smith (Simply Secure): Hey there, I’m Kelsey Smith, I’m a UX designer at Simply Secure.
Thomas Oberndörfer (Mailvelope): I’m Thomas. I’m the founder and lead developer of Mailvelope.
Kelsey: How would you describe our project, Thomas?
Thomas: In this project we developed a new feature that allows Mailvelope users to send emails encrypted with organization-wide keys.
Normally, each individual would have their own PGP key. But sometimes organizations don’t follow this traditional way of using PGP encryption, and instead, many employees share one organization-wide key.
How could Mailvelope users encrypt an email with a key that doesn’t belong to the recipient? Before, they couldn’t - it wasn’t possible. So, this project was about rethinking part of how Mailvelope works so it could support more people and use cases.

Kelsey: At the core of this project was giving users more freedom and flexibility to use Mailvelope in more situations. A feature like this is one way to make it easier for people to choose encrypted over unencrypted, so their emails can remain private.
Thomas: Mailvelope’s main goal is to make PGP encryption usable by avoiding complexity and providing safe defaults. Instead of dozens of options, the user should be able to send an encrypted email with one click. Yet, this feature is a deviation from that concept because it requires user input.
“Mailvelope’s main goal is to make PGP encryption usable by avoiding complexity and providing safe defaults.” - Thomas
Kelsey: We kept coming back to the theme of user freedom versus user guidance and how we can find that balance. For anyone, having too many options can be overwhelming, leading to confusion and decision-paralysis. So we had to help users by guiding them, and that means making some decisions for them.

Thomas: ‘Balance’ was a word we used a lot. Finding balance relates not only to the usability of the tool, but also to the software architecture. With every addition, we increase our complexity, the possibility for errors, and the effort of maintenance. So we sought a minimalistic approach whenever possible.
We had to balance making this feature visible while not confusing the 99% use case, let’s say. Because most of our users will not send emails encrypted with organization-wide keys, our interface should not be overloaded with this kind of special functionality.
“‘Balance’ was a word we used a lot. Finding balance relates not only to the usability of the tool, but also to the software architecture. With every addition, we increase our complexity, the possibility for errors, and the effort of maintenance.” - Thomas

Kelsey: The feature isn’t for the broader Mailvelope user base, but it’s still important that Mailvelope delivers even in those situations that aren’t usual or every day. Treating edge cases like outliers is not a way to make inclusive design.
“Treating edge cases like outliers is not a way to make inclusive design.” - Kelsey
Our Process
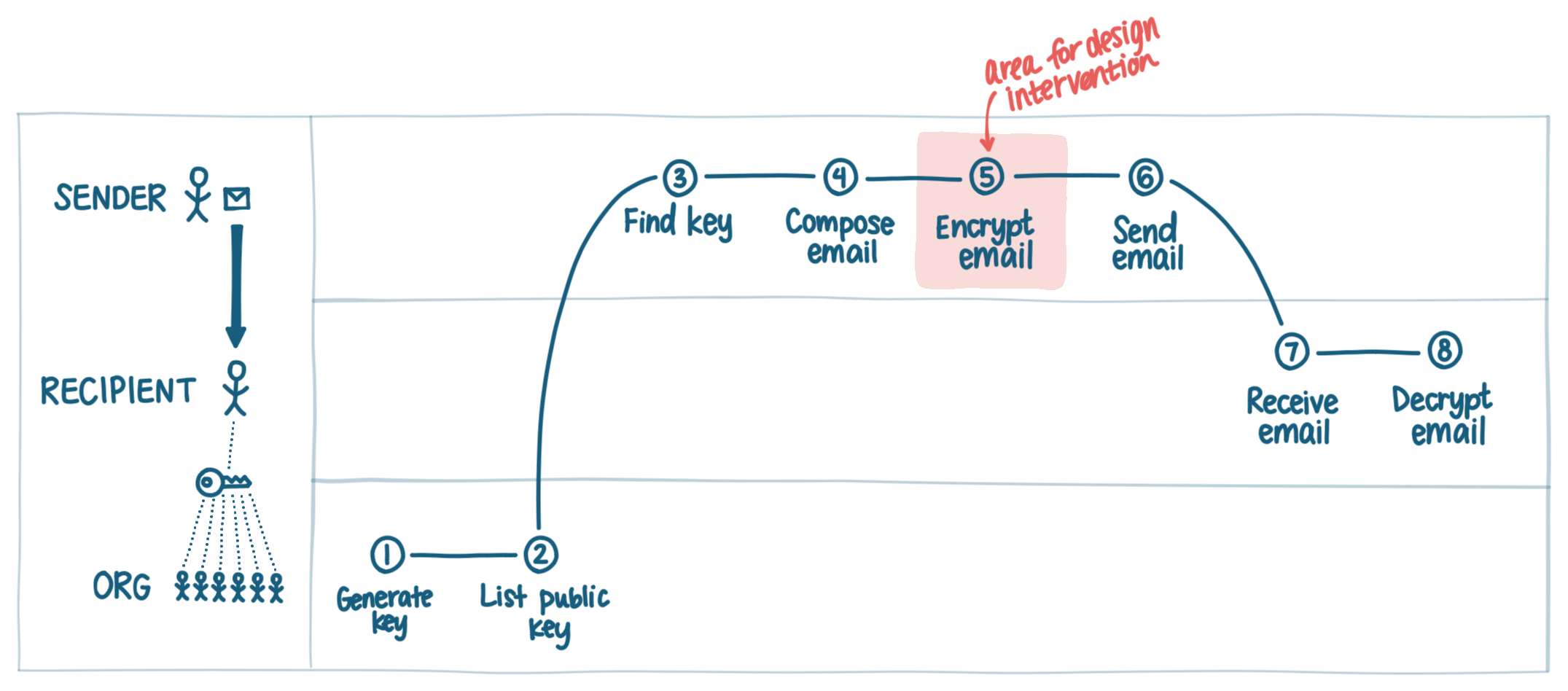
Kelsey: Okay, let’s talk about our process. When we started, we thought it would be straightforward. I even created a project timeline of how I thought it would go: a linear design process. I should have known better! We started by mapping the users’ journeys together and had this big picture of the scenario, including user actions, what the user sees, the pain points, and the opportunities. And we realized some of our assumptions weren’t the safest.

Thomas: I would call it ‘creative destruction’ of ideas – the ideas that you thought were good, but do not work. It can be tough to let go of a concept that you already invested so much time into. There’s pressure to deliver, but we gave ourselves the space to explore.
Our first approach was to add an additional setting to the key to allow the key to be used for multiple recipients. With this setting, we thought we could reduce user frustration because they could set it once and forget it. And then?
Kelsey: And then we mapped out some scenarios with pain points and realized, “Do we want our users to forget this key mismatch?” No, we didn’t!
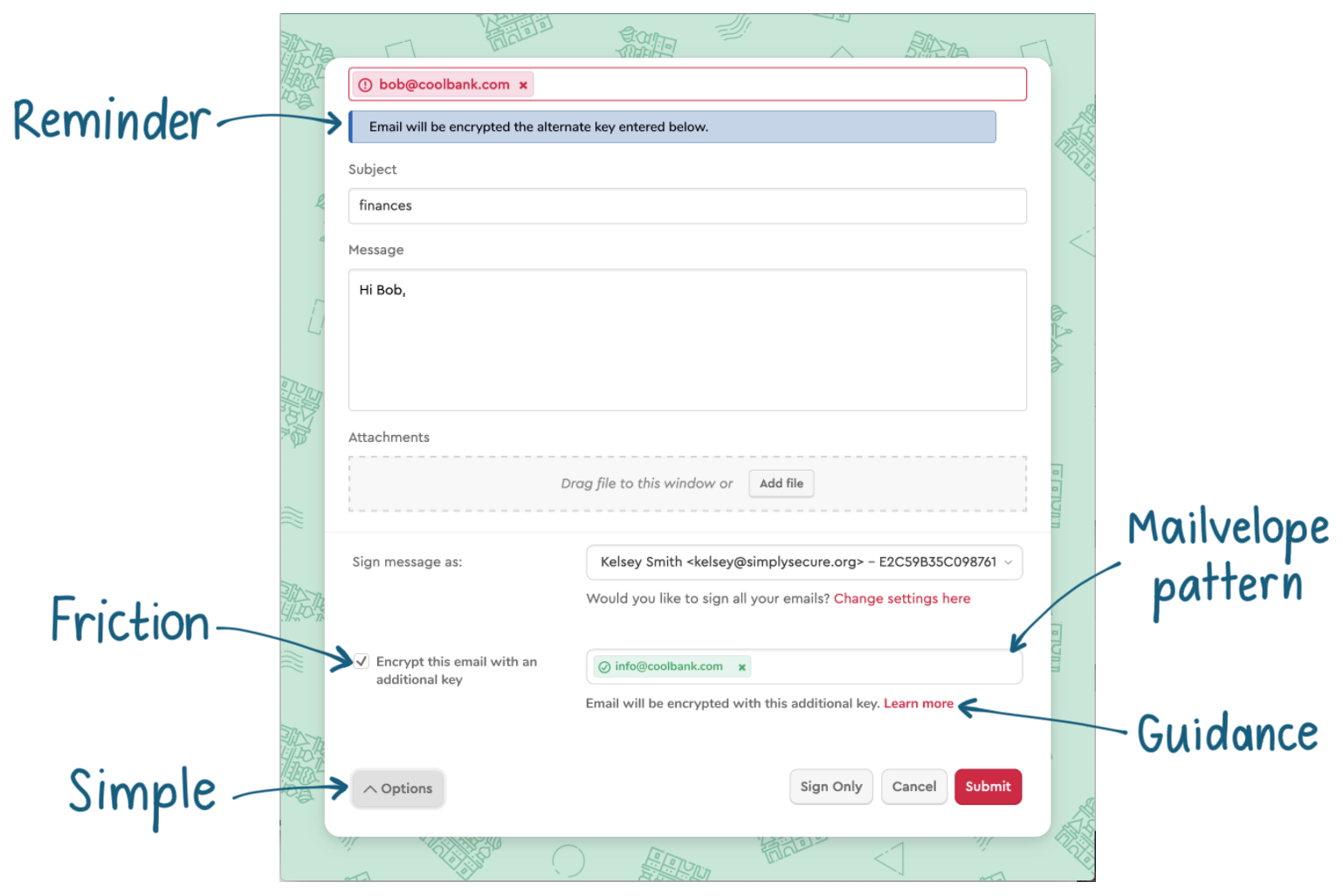
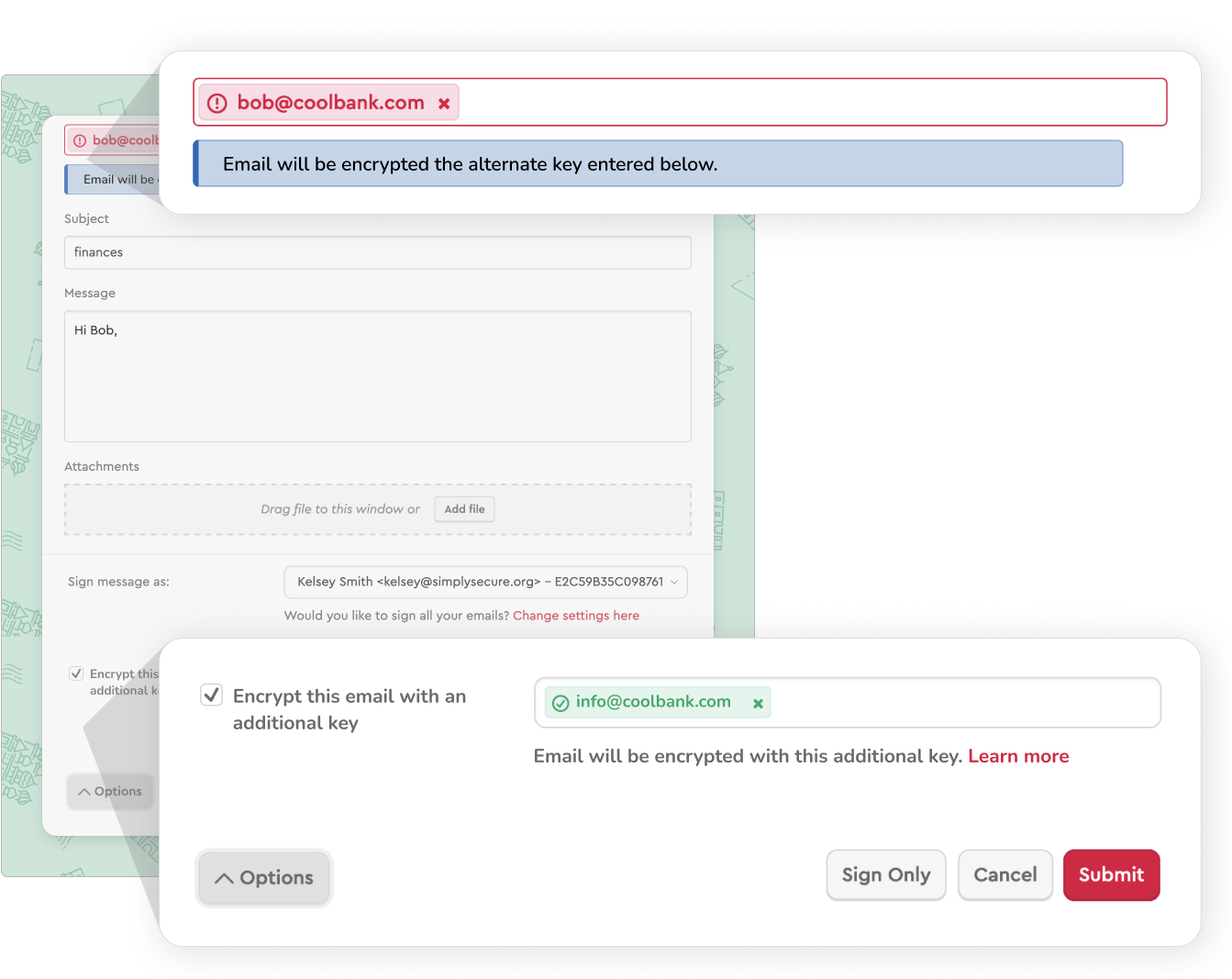
So we scrapped that and revisited an old idea that the user can add an alternate key when they compose an email. It wouldn’t be a saved setting; it was something they needed to do each time they write an email. This added some ‘friction’ to the user’s process. In creating an extra step, we were trying to make sure the decision was intentional, not a setting a user just forgot about. Sometimes ‘friction’ is necessary.
“In creating an extra step, we were trying to make sure the decision was intentional, not a setting a user just forgot about. Sometimes ‘friction’ is necessary.” - Kelsey

Thomas: Yes, ‘friction’ was something we went back and forth on. Letting the user make a decision each and every time they want to carry out the task. It was a challenge to figure out if this friction was justified; if we made the right kind of trade-off.
Kelsey: And our conversations allowed us to do that. Asking each other questions was a really good way to get to the heart of the problem and find a solution that works. Although it might have looked like we were going backwards sometimes, I felt like we were making progress because we always reached alignment and had realizations together. That was really rewarding.
Thomas: Yeah. In my previous projects the concepts were more defined at the start - I already had an abstract idea of a possible solution. In those cases, I looked for a designer to evaluate the usability and translate the vision into the interface. For our project, we worked together at a much earlier stage and created the approach and solution together. Of course, it was successful in the end, because we achieved something. But not only just that - it was a good experience for me. As a technical person (developer) partnering with someone from a different background (UX), we looked at the problem from two different perspectives. This combination leads to progress.

Kelsey: Exactly! I feel like what we did was not just a ‘designer-to-developer handoff’, it was a ‘designer-developer collaboration’. I think this sort of collaboration allowed us to work quickly and come to realizations faster because we were building off of each others’ momentum. Sometimes when I work alone, I think about a problem for hours and hours. When I get the chance to bounce ideas off of someone else, we find a solution in just a 30-minute conversation.
I think we had a lot of those conversations back and forth where we didn’t let concepts build up to be huge in our heads, we could quickly get that feedback.
Kelsey: Okay, last question: what lesson do you take away from this project?
Thomas: Never work without a UX designer!
Kelsey: [laughs] That’s too good! They’ll think I told you to say that.
Thomas: Honestly, this is really how I would like to work in the future. It’s beneficial to have someone with a UX background participating early in the process, not just a handover when things are already defined.
The Result


Credits
Project Contributors: Kelsey Smith, Thomas Oberndörfer
With support from UXFund.
You can learn more about Mailvelope and download the browser extension on their website.